Particularly this city scene, I think the lighting from the sunset is done perfectly across the buildings and the sky. It looks realistic, even with the stylised buildings.
Monday, 30 December 2013
Environmental Storytelling: Cloudy 2
The backgrounds in Cloudy with a Chance of Meatballs 2 are beautifully done. The jungle and the water look quite realistic and natural, however the colours are brighter. The textures both in the jungle and in the city look natural and this comes from observation and drawing of those environments.
Research into ripples in the water
Saturday, 28 December 2013
Research into how a person throws a ball
I found this video on youtube which shows some boys throwing a ball around, this will help me work out the movements involved in throwing a ball and the arm placements, Although it's not at the right angle for my animation but it was the best video I could find.
I also studied my flatmate throwing a ball around.
Thursday, 12 December 2013
Observe, Explore and Consider - Environmental Storytelling.
1) Where are you drawing?
Guildford Castle
Why have you chosen to draw there?
It's a beautiful castle and I've heard the gardens are really interesting and Alice in Wonderland themed.
What are you expecting to see, what is of interest to you?
A really old castle, lots of trees- not many flowers because it's winter.. Alice in Wonderland statues.
What do you think you are going to draw whilst there, (a vista that can be zoomed into with a camera, an interior scene, stairs, lifts???)
Maybe a view of the castle, a view from the top of the castle.. some drawings of the gardens and statues.
How are you going to draw? (Are you going to do a series of short observational drawings, make notes about the sights, sounds smells, conversations, actions, movements and interactions of people, take photographs and refer to them later?)
Relatively quick sketches most of the time because it's outside and cold.. however I will take some pictures to work back into later.
What media are you going to use?
Mostly pen and pencils as I don't want to drag loads of different paints etc to the castle.. also it's cold and I don't want to have to wait for paint to dry..
What about light, shadow, colour, texture, shape, composition, perspective.? How can these be used as storytelling devices.
Shadow can be used to make a space seem more ominous..
Are there famous/infamous stories about the spaces that you already know?
From the top of the castle, you can see the cathedral where part of the Omen was filmed...
2) Where are you drawing?
On the train/ coach between Leeds and London.
Why have you chosen to draw there?
Because I'm going to be sat on the coach/ train for nearly 6 hours down to London and back again so I'll have plenty of time to draw.
What are you expecting to see, what is of interest to you?
People, commuters...
What do you think you are going to draw whilst there, (a vista that can be zoomed into with a camera, an interior scene, stairs, lifts???)
Interior scene of the train and coach (and outdoors at the station). Maybe the view out of the window..
How are you going to draw? (Are you going to do a series of short observational drawings, make notes about the sights, sounds smells, conversations, actions, movements and interactions of people, take photographs and refer to them later?)
Relatively lengthy observational drawings.. I have a lot of time to draw..
What media are you going to use?
Pen and pencil.
3) Where are you drawing?
Somewhere in Leeds. Just out in the city.
Why have you chosen to draw there?
I don't know Leeds that well yet so it would be a good chance to explore. Also it's a very different environment to my other two as it's a city instead of in the countryside or travelling
What are you expecting to see, what is of interest to you?
Buildings, busy city people, shoppers..
What do you think you are going to draw whilst there, (a vista that can be zoomed into with a camera, an interior scene, stairs, lifts???)
City life.. outdoor scenes.
How are you going to draw? (Are you going to do a series of short observational drawings, make notes about the sights, sounds smells, conversations, actions, movements and interactions of people, take photographs and refer to them later?)
Very short observational drawings- it's going to be busy so I don't want to get in the way of people.
What media are you going to use?
Pens and pencils, maybe paints.. watercolour maybe..
Are there famous/infamous stories about the spaces that you already know?
Not yet..
Wednesday, 11 December 2013
Kid by the Water Animatic
Tuesday, 10 December 2013
Storyboard for Classical Elements project.
Earth, Air, Fire, Water. The Classical elements.
My story is about a boy who is playing by the water, throwing stones in and for some reason the water spits back so the boy goes to investigate and finds a surprise hidden under the surface.
Labels:
Animation Process & Production,
OUAN405,
Storyboard,
Water
Monday, 9 December 2013
More Photoshop experiments.
Today we were taught a different way of animating in photoshop, by using the timeline tool at the bottom of the screen. It is a lot easier than the first method of animating in photoshop we were taught, however it makes it difficult to use different layers in one frame as each frame comes from a new layer. This can get quite confusing but overall I like this way of working.
Once again we experimented with this new way of animating by making a ball bounce using squash and stretch, and by making a pendulum swing using timing and spacing. The pendulum in this method of working was a lot harder than in previous methods, I'm not really sure why...
Friday, 6 December 2013
After Effects Experiments
Then we learnt about cutting out sections of images on photoshop to move and animate them in a monty python style.
Labels:
Adobe After Effects,
experiments,
Jack Sparrow,
Johnny Depp
Classical Elements: Project Development
When I got this brief, the first thing I did was research into the classical elements and what other people had written about them and believed about them. This ranged between everything from Greek and Roman mythology, to star signs and colours.
Once I'd done this research, I created a mind map of some ideas I had gotten from it and narrowed it down to my top 3.
I then storyboarded my top 2 ideas in rough stickman drawings, and then I created a schedule in a diary planner of mine to work out when I would be doing each part of my animation process.
Labels:
Animation Process & Production,
OUAN405,
research,
Storyboard
Monday, 2 December 2013
Flash! (ah-ah)
Animating the bouncing ball in Flash I actually found a lot harder than in any other program or animation method we've learnt to use so far. It just took a while to get my head around as I couldn't work out how to effectively squash and stretch the ball using just a few key frames, but I think it worked out alright.
Animating the pendulum in Flash was a lot easier, in my opinion. It was easy to make the ball and the line work together as one object and easy to create the pivot point. I even added an owl clock to the top of the pendulum and made the eyes move, just for fun as I had some time! I think it worked well.
Friday, 29 November 2013
After Effects Induction
Here is an example of the classic pendulum experiment that I did using after effects.
Monday, 11 November 2013
Love Recipe
By: Felipe Pizarro S.,Frédéric Bajou, Morgan Bourdon, Jiun Yiing Mow, Loïc Paoli
This is an example of computer animation using CGI. I love the transitioning between scenes, I think that's done really cleverly- especially the one on the scales and the nail polish- icing part.
The part where the man trips over the dog and the cake goes flying is really well done, the anticipation is built up before the incident as we all know what's about to happen and the slow motion makes it more humerous, especially when the dog goes flying!
I also like how, even though we know it's an animation and not real, the cake looks so tasty!
The Colours of Evil- Phillip Simon and Alyse Miller
The lighting at 1:06 I think is really well done and it really looks like a lot of smoke and red lights and builds up the idea that something huge and terrifying is about to appear/ happen, which makes the appearance of a pink fluffy adorable creature even funnier.
I also like the way it flicks through the pages of the book when she's trying to teach the creature how to do the evil things she expected it to do.
Labels:
Animation Skills,
explore,
identify,
OUAN403,
research
Sunday, 10 November 2013
Food about you -Alexandre DUBOSC
Labels:
Animation Skills,
explore,
identify,
OUAN403,
research,
Stop-motion
Studio Brief 4: Apply
For our final brief of this module, we've been 'let loose' and allowed to do make a 5-10 second animation using any of the processes we've learnt so far on this course. It can be about anything we like as long as it responds to one of the key words: Surprise, Lateness, Love, Hate, Longing, Happiness, Fear.
I thought about the words and came up with a few ideas for Surprise, Love and Fear and storyboarded a couple of them before finally deciding on 'Love'. I did some character designing and worked out how my characters would spin in circles.
I used music in the background of my animation, because they're music boxes and it seemed silly to not have music in it... The song is the opening of an acoustic version of Alter Bridge's 'Wonderful Life'.
If I did it again, I'd put in different camera angles, like I'd wanted to in my storyboard, and I'd try to add more personality to the characters and maybe make the girl try to reach out to the boy in some way...
Labels:
Animation Skills,
Apply,
OUAN403,
Stop-motion,
Straight ahead animation
Saturday, 9 November 2013
Magic Water
Labels:
Animation Skills,
explore,
identify,
OUAN403,
research,
Stop-motion
Thursday, 7 November 2013
The Sky audio description advert
Sky Audio description advert.
This advert is on telly at the moment and I think it's a really nice use of typography and animation. I love the way the words and names of objects form the images. I particularly like the "whispers of smoke" coming out of the chimney. I love the way the words take on the characteristics of what they are for. It's a really beautiful use of computer animation.
This advert is on telly at the moment and I think it's a really nice use of typography and animation. I love the way the words and names of objects form the images. I particularly like the "whispers of smoke" coming out of the chimney. I love the way the words take on the characteristics of what they are for. It's a really beautiful use of computer animation.
Labels:
Animation Skills,
explore,
identify,
OUAN403,
research
Monday, 4 November 2013
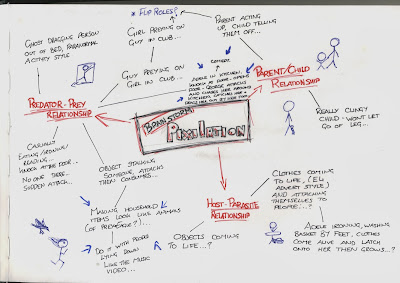
Pixilation
Our class was set a pixilation project, that was to create a pixilation based on either 'Predator and Prey', 'Parent and Child' or 'Host and Parasite' relationships.
I chose to do a predator and prey style relationship and set about storyboarding a situation where my flatmate was attacking my friend Alex, from my course.
I chose to do a predator and prey style relationship and set about storyboarding a situation where my flatmate was attacking my friend Alex, from my course.
The story goes: Alex is cooking in the kitchen when she hears a knock at the door. She goes to open the door and Adele is standing there looking furious. (We don't know why she is so angry but I'm sure she has a valid reason! perhaps Alex forgot about something important, or maybe Adele and Alex just really don't get on.) Adele then chases Alex around the kitchen and the living room before catching her, pushing her to the floor and dragging her out of the room.
The actual pixilation wasn't that hard to do, and it didn't take too long, but I re-shot it a couple of times to work out camera angles to get the approach I wanted. I think the hardest part of the pixilation process was actually just getting the people to be free to help out.. it's surprisingly hard to get students to stop doing their own work for an hour or so when a deadline is close...
Overall I'm quite happy with the final animation, although I would like to add some sound in if I had time, as you have to interpret that Alex has heard the door.
Labels:
Animation Skills,
Animation toolkit,
OUAN403,
pixilation
Saturday, 2 November 2013
Rollin' Safari
Tuesday, 29 October 2013
Sorry I'm Late- Tomas Mankovsky
Overall I think this animation is really well put together and is now one of my favourite animations.
Labels:
Animation Skills,
explore,
identify,
OUAN403,
pixilation,
research
Lost Things
Labels:
Animation Skills,
explore,
identify,
OUAN403,
pixilation,
research
Set, Series, Sequence Development.
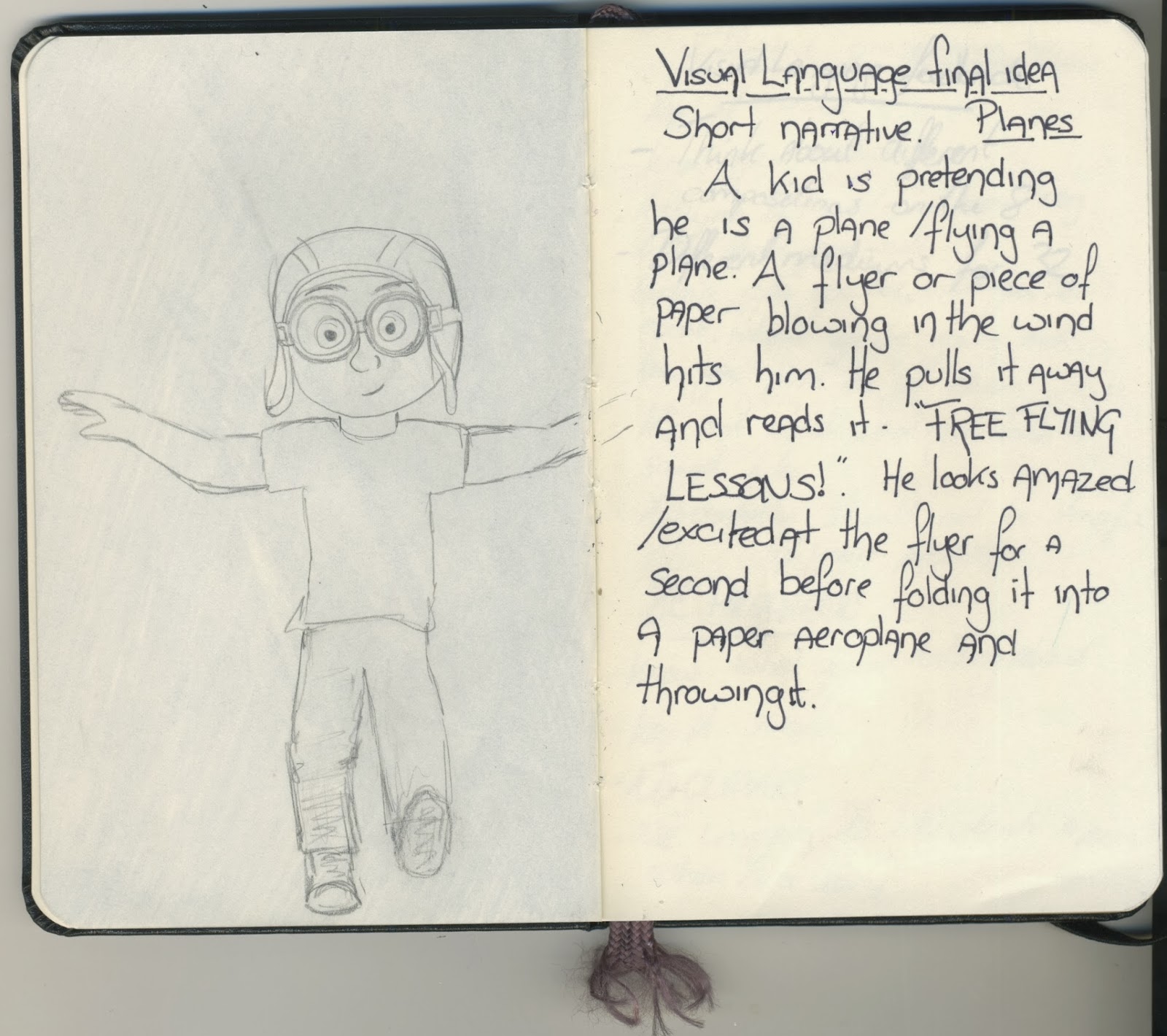
My word for Set, Series, Sequence was plane. I started by drawing my 32 images to do with plane. My favourites were the kid playing that he was a plane (Like the carl from Up) and the paper plane. I then took these to my 8 drawings, looking at viewpoints and media.
I made some notes in my sketchbook when I thought of ideas to draw..
Labels:
OUAN404,
set series sequence,
studio brief 1,
Visual Language
Monday, 28 October 2013
Her Morning Elegance- Oren Lavie
Labels:
Animation Skills,
explore,
identify,
OUAN403,
pixilation,
research
Sunday, 27 October 2013
Photography induction
Our Photography induction helped me learn how to use the DSLR camera's and also taught me about white balance and lighting.
I learnt that if there was not enough exposure, the image was too dark.

Then I adjusted the exposure, but I adjusted it too much and the image was too bright.
Finally, I got the exposure right and got a good, well lit picture.
Adjusting the white balance- When it is set to Fluorescent lighting the image comes out with a yellowish tint.
When the white balance was set to Tungsten lighting, the image comes out whiter and more balanced.

You can also use a light reflecting disc to evenly distribute the light to reduce shadows.
Friday, 25 October 2013
Pose to Pose Animation
Thursday, 24 October 2013
Luminaris
Full video here: http://vimeo.com/24051768
I found this video on Short of the week a few days ago and completely fell in love with it. I love the story in it and the idea of how these lightbulbs are made. The story is so well designed that you fall in love with the characters in the 5 minutes that the video plays for.
As an example of pixilation, it is so well put together and skillfully done, the people literally glide across the floor.
Labels:
Animation Skills,
explore,
identify,
luminaris,
OUAN403,
pixilation,
research
Tuesday, 22 October 2013
Ten Thousand Pictures of You
This video by Robin King, uses pixilation to tell a story of heartbreak in a fairly comical way. Pixilation (stop motion with people) often makes serious or upsetting situations more humorous, making them easier to watch. This is a perfect example of that.
This pixilation, I think is a really good animation and it runs really smoothly (which is what I would like mine to look like). The story is told really well and I like the use of animation within the photoframes and magazine covers etc.
To make the animation, Robin King used Photoshop, Premiere 6.5 and some other self-coded programs, and took 26,000 photos.
Labels:
Animation Skills,
explore,
identify,
OUAN403,
pixilation,
research
Neighbors- Norman McLaren
The film overall is really controversial and, because of the style it's done in, it makes people laugh at things we wouldn't normally laugh at and this shocks the viewer in a different way than just the subject matter would. I would love to find out how Normal McLaren made the people fly in the air, it's hilarious.
Labels:
Animation Skills,
explore,
identify,
Norman McLaren,
OUAN403,
pixilation,
research
Sunday, 20 October 2013
Matrix flipbook animation
I don't know who this is by, but I found it on youtube and loved it so I've included it as research..
I love the different angles he's managed to fit into the flip book and how it actually feels like the bullet is moving a fair distance. The whole flip book is done so skilfully and really get an idea of reality despite the fact that it's a line drawing.
Labels:
Animation Skills,
explore,
Flip books,
Flippin 'eck,
identify,
Matrix,
OUAN403,
research
Saturday, 19 October 2013
Flipbook Animation: Sonic the Hedgehog 3
Labels:
Animation Skills,
explore,
Flip books,
Flippin 'eck,
identify,
OUAN403,
research,
Sonic,
Sonic the Hedgehog
Flippin 'eck
This week's project was to create three flip-books, experimenting with squash and stretch, and timing and spacing. I really enjoyed this project. I'd never done any flip-booking before but it seemed fairly easy to get my head around. I made a ball bounce in place using squash and stretch, and experimented with adding a shadow to make it look more realistic.
I also made the ball bounce from one side of the book to the other, still using squash and stretch to exaggerate the movement, but also using timing and spacing more to make it move well.
I then elaborated on this, which I didn't need to do but I was having so much fun, and made the ball bounce from side to side and bouncing of the sides of the book, which I think worked quite well but it involved a lot of thinking about where the ball would rebound off to and getting the arks right to make it look realistic. (I then added a face to the ball and worked on some facial expressions to make it look more fun woo)
Then I got to think of my own thing to do for the last flip-book and decided to make a jack in the box, which proved to be quite a challenge as I couldn't decide how to make the handle of the box turn realistically but I think it kind of worked out alright. I used squash and stretch to exaggerate the box when the jack was about to pop out, and add anticipation.
I found this project overall really fun and quite easy to work out, and I'd done stop-frame animation before and this was pretty similar.
Flip-books- new favourite thing!
I then elaborated on this, which I didn't need to do but I was having so much fun, and made the ball bounce from side to side and bouncing of the sides of the book, which I think worked quite well but it involved a lot of thinking about where the ball would rebound off to and getting the arks right to make it look realistic. (I then added a face to the ball and worked on some facial expressions to make it look more fun woo)
Then I got to think of my own thing to do for the last flip-book and decided to make a jack in the box, which proved to be quite a challenge as I couldn't decide how to make the handle of the box turn realistically but I think it kind of worked out alright. I used squash and stretch to exaggerate the box when the jack was about to pop out, and add anticipation.
If I were to go back and change something, I'd add more stretch to the Jack in the Box to exaggerate when Jack jumps out.
Flip-books- new favourite thing!
Tropicana Flip Book Advert
Full video here: http://vimeo.com/23182774
The Tropicana advert uses stop-motion inspired by flip-booking. Instead of the standard flip-book, they've done a photographic canvases pieced together and moving like a flip-book would. I love the bit about half way through, where the camera angle changed and the entire collection of photos opens up in different directions to make one large picture.
I've used this as research for flip-booking, even though it isn't technically a flip book, because I can see some elements of flip-booking in it and it shows each stage of the animation clearly like in a flip book.
Labels:
Animation Skills,
explore,
Flip books,
Flippin 'eck,
identify,
OUAN403,
research,
Stop-motion,
Tropicana
Thursday, 17 October 2013
Set, Series, Sequence
Our first Visual Language project is Set, Series, Sequence and we were each given a word to base our 32 drawings on.

My word was plane, so I've done some research on planes and things to do with planes to give me inspiration and to draw from as reference material.

Then I drew my 32 images
Next I had to chose my most successful drawing and draw it 8 times from different angles and perspectives, using different media.
Finally I had to draw a sequence of 12 images that told a simple story.
I should have drawn my final images landscape as that would have been more storyboard-like and would have made more sense...
Also, unfortunately, the blue pen I was using in the first few images ran out and the pen I replaced it with didn't fit as well. If I was doing this again I'd make more time to be able to find a pen that was the same colour.
Labels:
OUAN404,
research,
set series sequence,
Visual Language
Subscribe to:
Comments (Atom)
About Me

- Gilby
- I'm Becky, although I do also answer to my surname- Gilby. I am a 22 year old Animation student at Leeds College of Art, specialising in Stop Motion Animation and Puppet making. I hope to make it into the stop motion industry making puppets.






.jpg)